 Coded UI Test (CUIT) is a relatively new automation tool in the software market. It was made available as part of the Visual Studio 2010 update. The product has undergone a lot of enhancements and its new version has been released as part of Visual Studio 2013. Software code can be easily reviewed and debugged in Visual Studio, it also has an IntelliSense code completion feature, which helps in generating code faster. Coded UI automation tool is supported by high level programming languages such as C# and Visual Basic .NET.
Coded UI Test (CUIT) is a relatively new automation tool in the software market. It was made available as part of the Visual Studio 2010 update. The product has undergone a lot of enhancements and its new version has been released as part of Visual Studio 2013. Software code can be easily reviewed and debugged in Visual Studio, it also has an IntelliSense code completion feature, which helps in generating code faster. Coded UI automation tool is supported by high level programming languages such as C# and Visual Basic .NET.
Software testers revere the high level language support offered by Coded UI automation tool. It is a known fact that software testers prefer learning VB Script (used by QTP [presently known as UFT] and Test Complete automation tools), as it is easy compared to other languages such as Java, C# or VB.NET. Software testers who have knowledge of writing code in object-oriented programming language (OOPL) especially prefer using Coded UI automation tool.
Why Coded UI is a Smart Choice in Test Automation
The robust capabilities of Visual Studio and Team Foundation Server (TFS) have made them hot favorites among software developers. Developers utilize both these tools to create superior software applications. The combined usage of TFS, Visual Studio and its testing tools augments the process of agile development. Here are few reasons why Coded UI tool is a preferred choice for software testers:
- Software testers and Developers can work using the same tools/language, which enables them to collaborate effectively.
- The Coded UI automation tool supports both web and windows projects, as both C# and VB.NET are known for their robustness.
- The element identification mechanism is a powerful feature in Coded UI.
- Coded UI strongly supports Synchronization. The Playback Engine supports features such as ‘WaitForReadyLevel’, ‘WaitForControlExist’ etc., it makes the test execution stop till UI Threads or All Threads are ready.
- Automation tests can be run on remote machines with the help of ‘Tests Agents’.
- Coded UI supports AJAX controls.
- Descriptive Programming is another impressive feature supported by Coded UI tool, which allows software testers to automate scenarios based on object properties. There’s no need to wait for the user interface to record/assert scenarios.
- Coded UI allows developing an extensive test suite and performing tests in local environments.
- Using Coded UI with layered framework, automation teams can develop sophisticated tests.
- Utilizing Log4net.dll, software testers can log the results and capture exceptions in an effective manner.
How to Begin with Coded UI Testing
Here’s the process to commence automation testing using Coded UI tool.
Software Requirements
Software testers can use either Visual Studio Premium or Visual Studio Ultimate to create Coded UI tests. Visit the MSDN website to obtain more information on supported configurations and platforms.
Coded UI Framework
The below illustration depicts the Coded UI Framework
Let’s scrutinize the above framework illustration to interpret it effectively. As depicted in the above illustration, the App code folder contains all the reusable functions, which are used to write test scripts. Let’s assume that a software tester is automating a Gmail application, the Login, Home page and Logout code are written in different functions such as Login(), Homepage() and Logout() under ‘Gmail’ class. While writing the test scripts, software testers can reuse the above functions. Here’s the code to achieve the above functionality.
[c]
[CodedUITest]
public class CodedUIScripts
{
[TestMethod]
public void HomePageVerification()
{
GMail gmail = new GMail();
gmail.Login();
gmail.HomePage();
gmail.Logout();
}
}
[/c]
The ‘App Code’ folder includes recorded scenarios, customized code and database connections as well. Log4net.dll is used to log the PASS/FAIL/ERROR results during test execution. The Configuration Settings file includes Environment/Browser/Account settings. ‘Property Provider’ helps in providing information on specific properties supported by each control i.e. ‘Browser Services’ for browser specific operations such as launch browser, navigate to specific URL etc. The ‘Technology Managers’ abstraction layer helps abstract rest of the code from various technologies. The last layer is a technology specific layer, which deals with web, win forms etc.
Understanding the Technology
Below is the overview of Technology Managers (shown in the above illustration).
Microsoft Active Accessibility (MSAA)
MSAA is a COM based technology, which was integrated into Microsoft Windows Operating System starting with Microsoft Windows 98. MSAA is utilized to automate Win Forms applications.
User Interface Automation (UIA)
The UIA was introduced with Microsoft .NET framework.
Web
The web implementation is utilized to access the DOM in a web browser. It supports Internet Explorer and cross browser playback in Chrome and Firefox, utilizing some additional plugins.
Getting Started with Coded UI Automation
Let’s create a sample solution using Coded UI tool.
Create a Solution
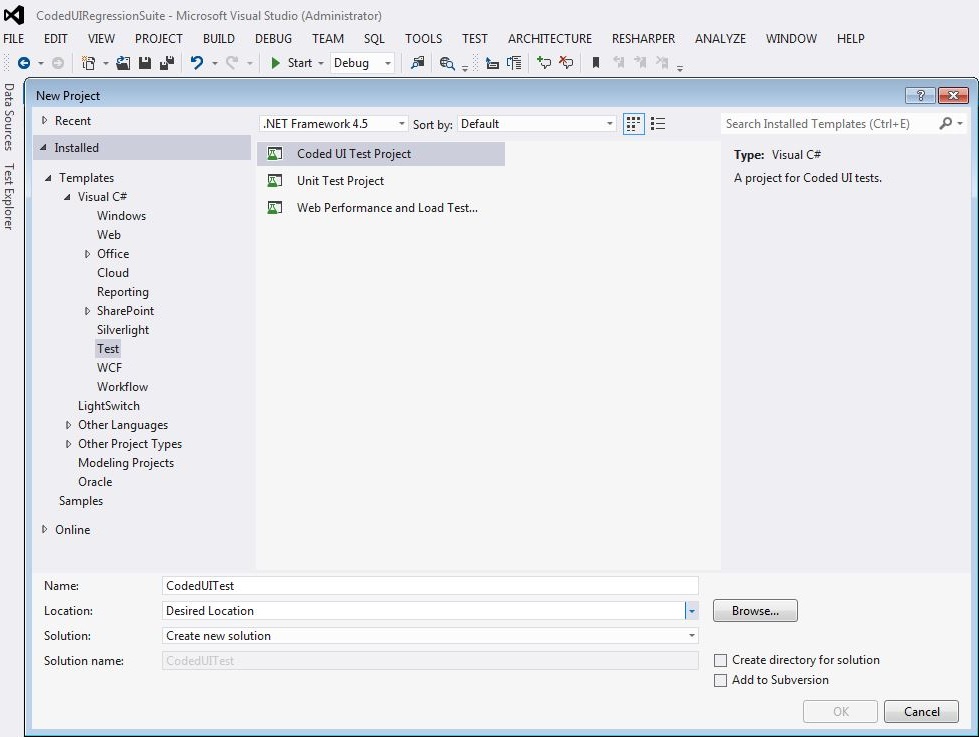
- Open Visual Studio:
- File -> New -> Templates -> Visual C#/Visual Basic -> Test -> Coded UI Test Project.
- Assign a name to the project and save it in a desired location.
Recording a Scenario
- Click on ‘Test’ menu and select ‘Generate Code for Coded UI Test’ and then click on ‘Use Coded UI Test Builder’.
- You will be prompted with a ‘UIMap-Coded UI Test Builder’ screen to record/assert the scenario:
- The recorded steps will be displayed by pressing Alt + S or by clicking on the icon available beside the record button.
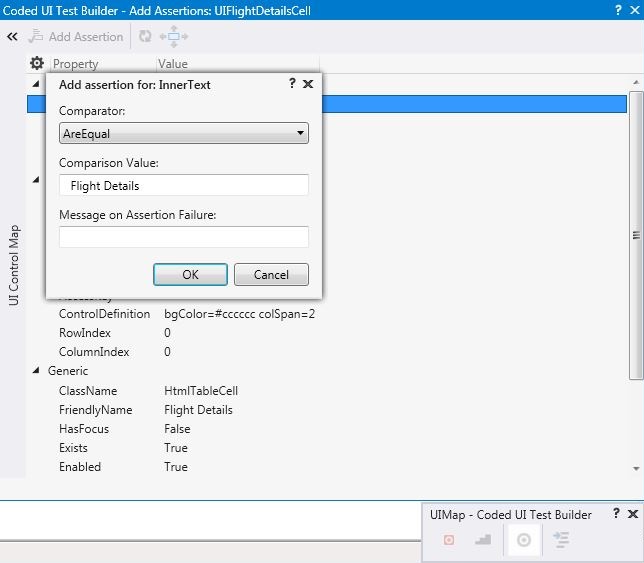
 To Assert a Scenario
To Assert a Scenario
- Assertion feature is available in Coded UI Test Builder. Normally, checkpoints are called as Assertions in Coded UI, an Assertion can be added based on the property of an element.
- In the ‘UI Control Map’, we can add, delete or rename controls. Once the assertion is added, we can set the comparison operator and the value to compare.
- We can add an Assertion (check point) by clicking ALT + U or by clicking on the Assertion icon available on the Coded UI Test Builder.
Features of Coded UI Test Automation Tool
- Microsoft Visual Studio stores application related objects in its own UIMap repository. Software testers can move/copy all the Recorded/Asserted scenarios to either custom classes or to UIMap class.
- Testers can prepare scenarios based on captured objects or by using code first (descriptive) technique.
- CUIT Editor was initially made available in Visual Studio 2010 (feature Pack 2) onwards, which allows editing UI Map.
- Software testers can select any object to view its properties and can also change search properties or expressions.
- They can also expand the recorded actions and view the steps. Options are also available to delete the steps, split a bigger method into multiple methods. However, software testers cannot add a new step to an existing action.
Windows Application Automation Testing
If you are keen to learn about Code First Approach and Windows Application automation testing without making use of the UI Map. I would recommend you to refer our blog on Windows Application automation testing, which offers good insights on handling and performing operations on Windows application controls.
Observations
The default UIMap tends to become heavy if testers add a number of large methods to it. In order to overcome this issue, testers can add ‘non-default UIMap’. However, testers need to take care of calling methods after recording actions with the Coded UI Builder.
Build the Solution and Run the Tests
After the ‘Test Methods’ are written, build the solution to view the automated test scenarios under ‘Test Explorer’.
How to Run Test Case(s)
- Select the required Test case(s) and then right click and select ‘Run Selected Tests’.
After the test run is complete, all successful test cases will show under ‘Passed Tests’ category and failed test cases will show under ‘Failed Tests’ category. The tests which were not executed will remain under ‘Not Run Tests’ category.
Coded UI Test Class and Test Method
[c]
[CodedUITest]
public class CodedUIScripts
{
[TestMethod]
public void HomePageVerification()
{
GMail gmail = new GMail();
gmail.Login();
gmail.HomePage();
gmail.Logout();
}
}
[/c]
UI Map Methods
[c]
public void Login()
{
#region Variable Declarations
HtmlEdit uIUserNameEdit =this.UIWelcomeMercuryToursWWindow.UIWelcomeMercuryToursDocument.UIUserNameEdit;
HtmlEdit uIPasswordEdit = this.UIWelcomeMercuryToursWWindow.UIWelcomeMercuryToursDocument.UIPasswordEdit;
HtmlInputButton uILoginButton = this.UIWelcomeMercuryToursWWindow.UIWelcomeMercuryToursDocument.UILoginButton;
#endregion
// Type 'User Name' in 'userName' text box
uIUserNameEdit.Text = this.LoginParams.UIUserNameEditText;
// Type 'Password' in 'password' text box
uIPasswordEdit.Password = this.LoginParams.UIPasswordEditPassword;
// Click 'Login' button
Mouse.Click(uILoginButton, new Point(25, 10));
}
[/c]
UI Map Fields
[c]
[GeneratedCode("Coded UITest Builder", "11.0.60315.1")]
public class LoginParams
{
#region Fields
public string UIUserNameEditText = "Mercury";
public string UIPasswordEditPassword = "FEpfJNHdTZmsLaNM/cpYZhaIgTOTKjC4";
#endregion
}
[/c]
Conclusion
The Coded UI automation tool is a highly powerful and robust test automation tool from Microsoft. Software professionals revere the high level language support offered by Coded UI and its ease of usage. Being a Microsoft product, software professionals can expect excellent support and constant upgrades. Coded UI is being widely accepted by the software tester’s community across the globe.
This blog was updated on 30 July, 2015 to provide information and include a link of Windows Application Automation Testing blog.
Author
 |
Naveen Varadaraju is Sr. Software Test Engineer at Evoke Technologies. His area of expertise is automation testing, he is highly proficient in using various testing tools, including Coded UI and Unified Functional Testing (UFT). Naveen closely follows emerging trends in the software testing domain. |













35 Comments
Dear Naveen,
I’m new to Coded UI Test project. Kindly give me a knowledge on how to test Window application using Coded UI. Where i have to learn deeply regarding How to create, run test cases? I need your help on this. i have explore for the same. but i could not able to find. Please help me in this matter.
Hello David,
Thanks for your comments. I would be writing a blog post exclusively on Windows Application Automation using Coded UI. Where, I would be covering all aspects of creating, running and maintaining test cases. Hope this helps.
Hi Naveen,
Thanks a lot for your kind reply and am eagerly waiting for your next post related to the Coded UI Test in Windows Application.
Hi David,
As informed in my earlier comments, I have now published a blog on Windows Application automation testing using Coded UI. The blog provides you good knowledge on generating controls using Code First Approach and writing reusable functions. Hope this helps.
Naveen
Hi David,
windows application automation is also similar as Web application.
in web app you open the browser window in windows directly you will open the application
Nice article
Thanks Rajkumar, I apologize I somehow missed to acknowledge your comment.
Naveen
good article for gettin gan idea about coded ui, thanks for sharing
Thanks you very much Vijaya 🙂
Our win CE application is QT and Qml based ,does QTP/coded UI support QT/Qml application Automation?
Thanks for the comments, but I am sorry to let you know that I do not have much knowledge or expertise on QT/QML based applications.
i am new to coded ui
need to aware about playback engine how to use and what is the uses
Hello Vishnu,
Thanks for you your comments, I am going to publish a blog on Playback Engine shortly, stay tuned.
Naveen
Am new to Automation.What i want to do is have to automate some .exe. How to get the task ID of the exe and how to program it in visual Studio.
Hello Manimaran,
I have now published a blog on Windows Application automation testing using Coded UI. The blog provides you good knowledge on Windows automation testing and programming in Visual Studio. Hope this helps.
Naveen
Hi Naveen,
I could see in your profile that you will closely follow emerging trends in Software Testing domain. How do you follow this, I mean what is the source to follow the new things. I am also interested to know all the new things and get up to date. But I don’t know proper way to follow. Can you please guide me. Thanks.
Hello Mahesh,
Thanks for posting your comments. Google is a great source for following new trends. Additionally, you can subscribe Google Alerts, which is a great source of obtaining information right in your inbox via email.
Even LinkedIn is a popular source for obtaining information on emerging trends, there are several groups relating to software testing that you can subscribe.
Hope this helps.
Naveen
Hello Navin,
Nice article. I have recently started working on Coded UI and wanted to know few things.
1. Does Coded UI supports web services testing?
2. Does it supports Parallel execution?
3. How does it handles pop-ups?
Awaiting reply.
Regards,
Dilip Pal
Hello Rajkumar,
I have now published a blog on Windows Application automation testing using Coded UI. You might want to take a look at this blog.
Naveen
Design an interface for online banking
1.Registration
2. Balance Enquiry
3.Transfer
4.Account Summary
Hi Naveen,
first just to say that article is detailed and good for beginners, but link that you have provided in comments since July 30th is broken, one from article is working fine.
Thanks Dragan for pointing this out, I have corrected the link now. Appreciate your comments.
Hi Naveen, as per project need I used VSTS coded UI and now I have to work on Selenium webdriver for another project, please let me know is this good to learn Selenium, appreciate if you can reply me as soon as possible.
Regards,
Arghodip
Hi,
Thanks for nice article
I have a question.
I am creating a Windows Store Coded UI test. From here I want to verify the contents of a webpage.
Is that possible ?
Technology not supported exception is raised when trying to launch the browser. Any help would be highly appreciated
I want to learn Coded UI. when i am opening visual studio 2012, i am unable to open ‘Coded ui test Project’ option. I am able to see only ‘Unit test Project’. Can you please help me..
Hello everyone,
I am fresher to coded ui, i am joining a institute to learn ms coded ui. Friends please suggest me is there good future for coded ui ,as i am a 8 months experience in Manual testing and sql. Whether it would be useful for me??
HI Naveen,
I am new to coded ui, Kindly give me a knowledge on how to test Window application using Coded UI. Nice article………
I wanted to know if I can use this tool for my automation process. I am new to the automation process and my requirement is to open few excel sheets from the SharePoint, run macros and save the files. Can I use this tool to perform this activity?
Hi Naveen,
I am a manual tester with no coding background and would like to learn Coded UI as my company wants me to try using it for automation. Can you help me with the resources and guidance.
hi , can you please help me how do we verify data flow in coded UI. as in if we are adding and saving data in one page. same data should appear in another page of the application . how do we achieve that if possible .
I am a manual tester with no coding background and would like to learn Coded UI as my company wants me to try using it for automation. Can you help me with the resources and guidance.
Dear Naveen,
We are planning to implement in my project CODED UI Automation, can you tell me what are the mandatory things to be followed for before designing this framework.
Need your suggestions to this Code UI automation framework
It would be so kind if you could tell me if Coded UI can be used to compare two reports and/or validate the contents in the generated report?
Hi,
U have any post or example for entering username in windows Application.
I tried facing issues with WinEdit().
Thanks,
Priyanka P